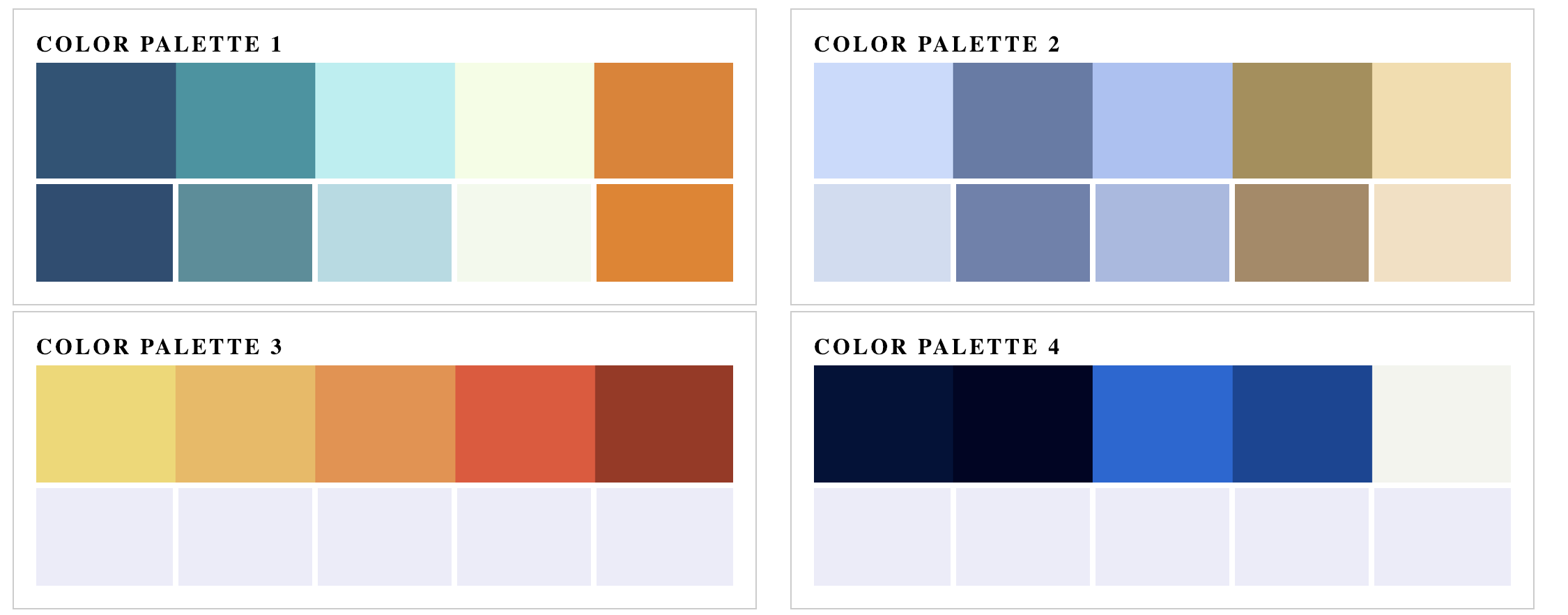
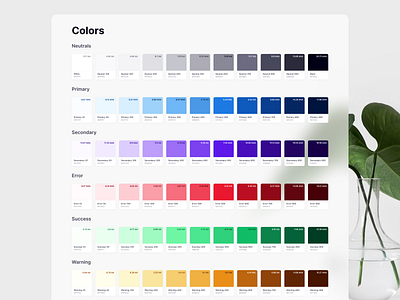
colour316 Swipe left to see the codes (HEX,RGB,HSL,CMYK,PANTONE) . Follow:@colours.cafe . #color … | Flat color palette, Hex color palette, Pantone colour palettes

colour316 Swipe left to see the codes (HEX,RGB,HSL,CMYK,PANTONE) . Follow:@col… | Color palette challenge, Vintage colour palette, Bright color palette inspiration

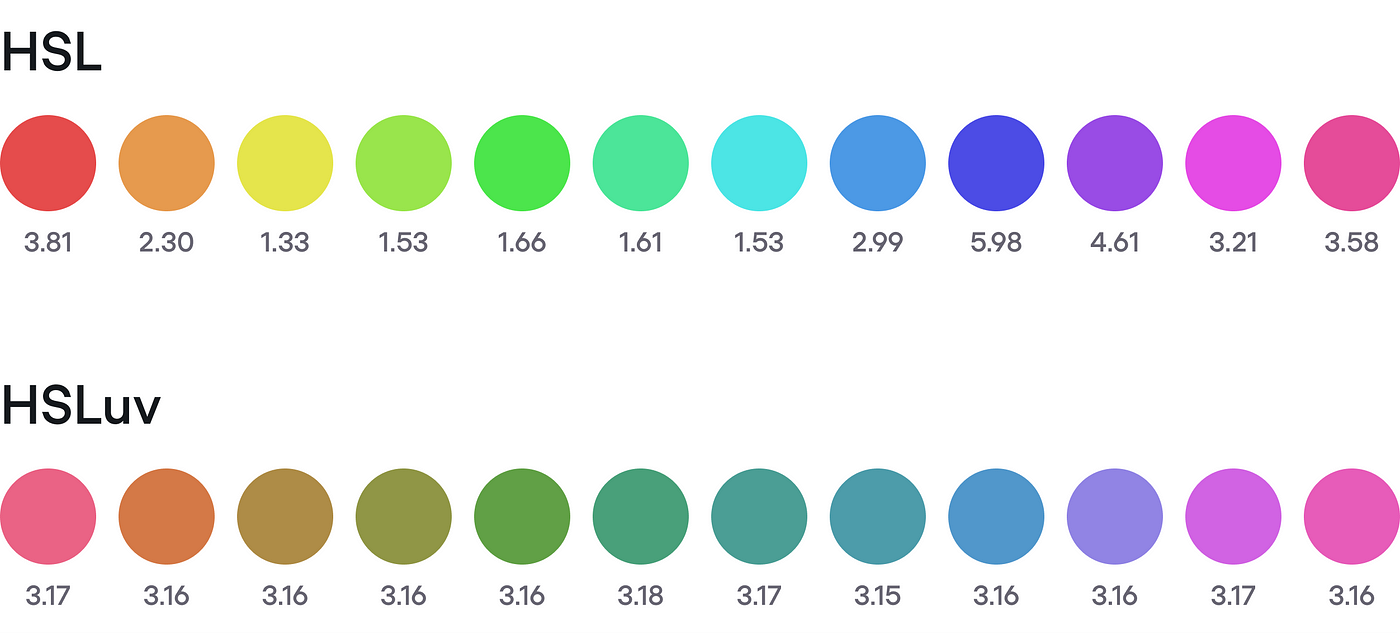
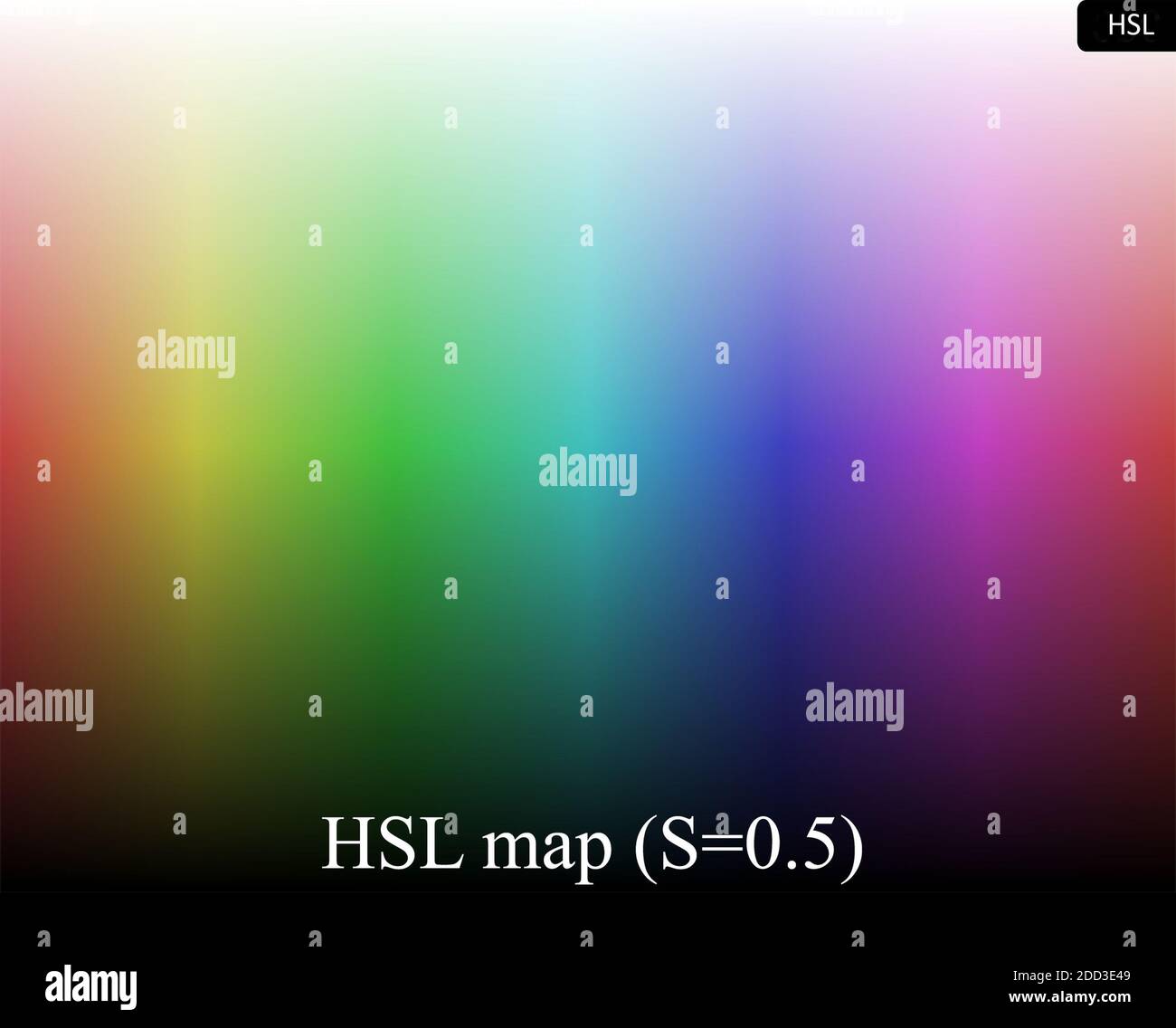
A scale colors HSL Saturation=0.5 chart holizontal and vertical gradation dark to bright each colors Stock Photo - Alamy