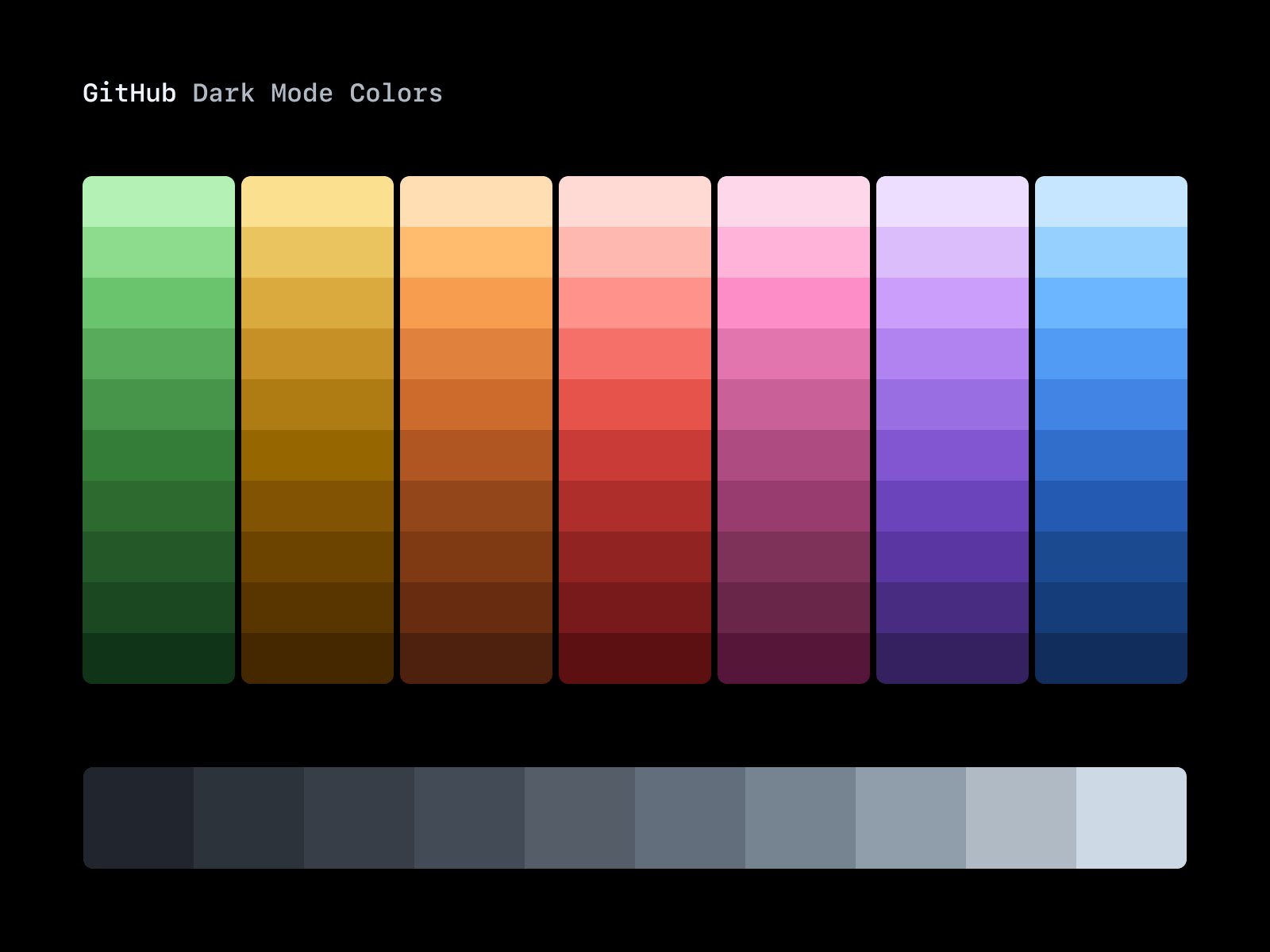
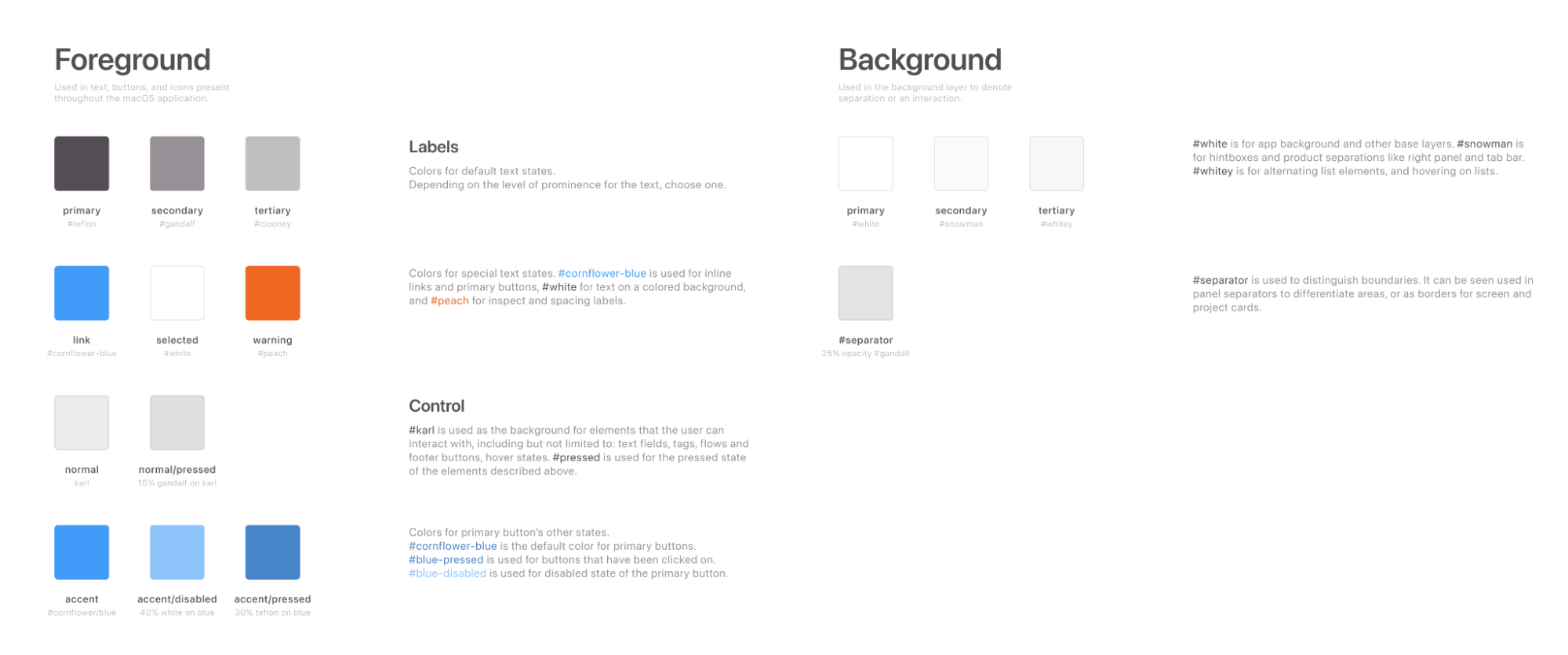
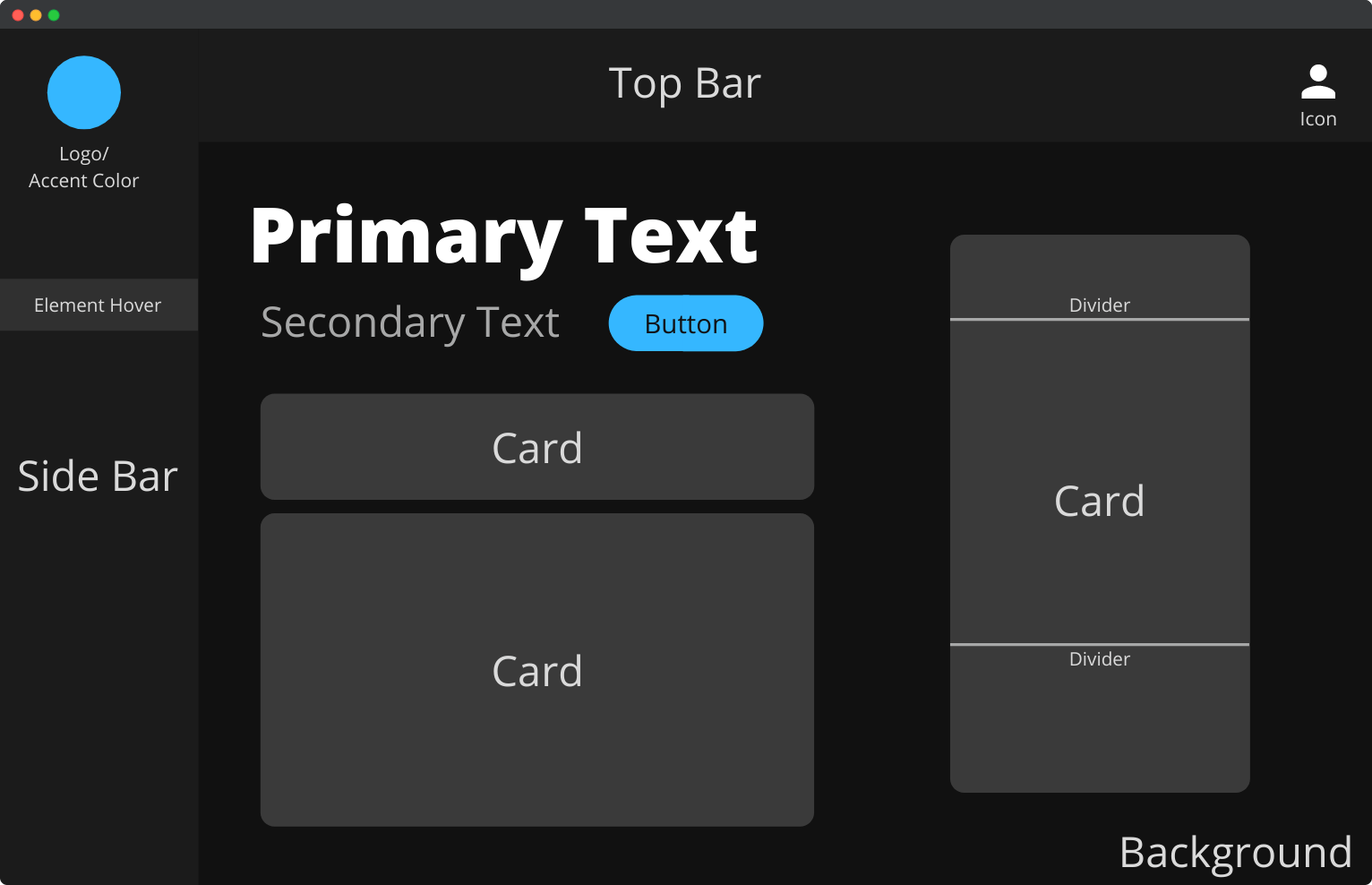
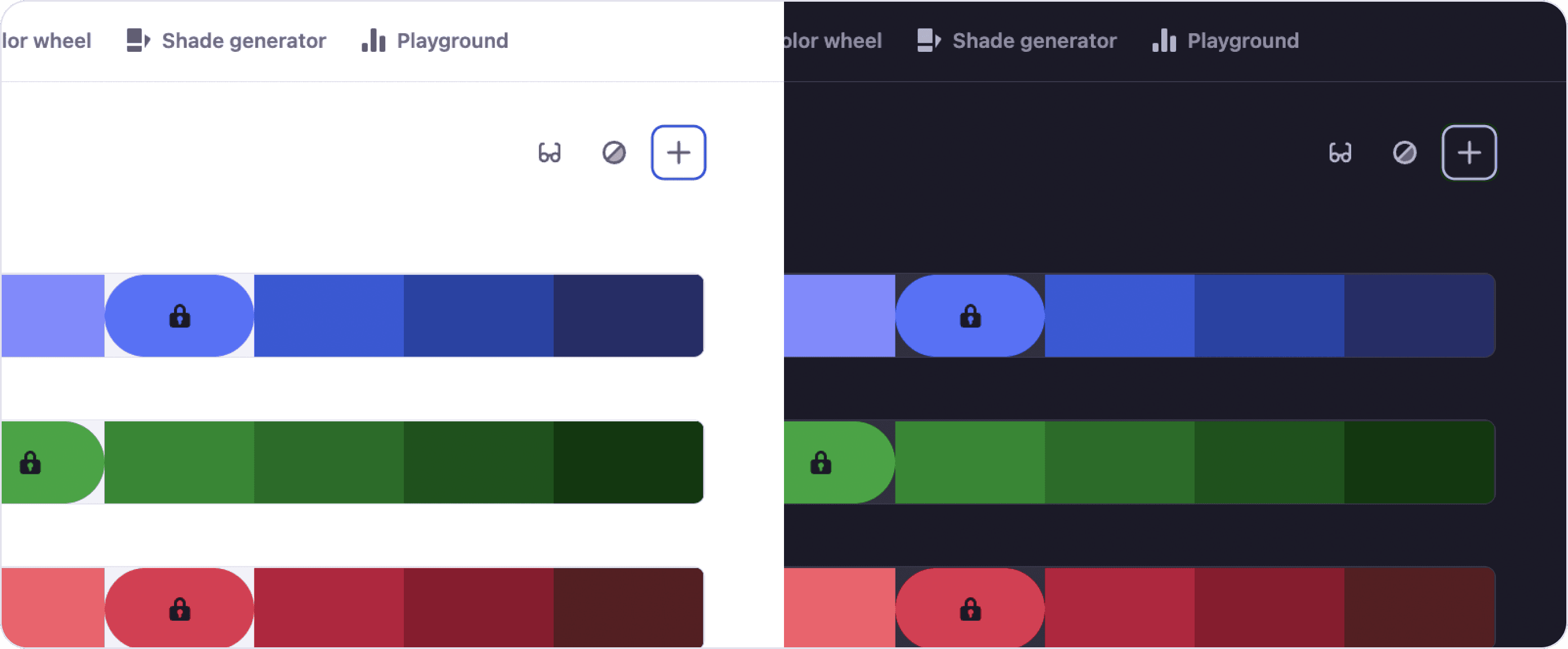
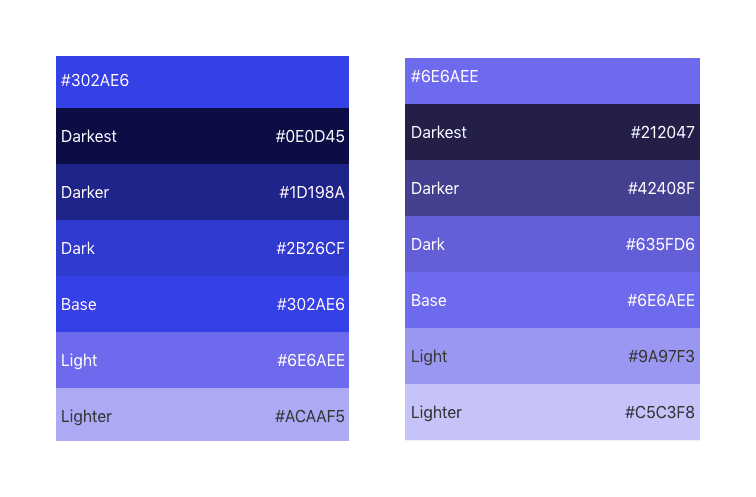
Unlocking the Power of Design Tokens to Create Dark Mode UI | by Richard Yang (@richard.ux) | Muzli - Design Inspiration

Color Guide Smartphone Interface Vector Templates Stock Vector (Royalty Free) 1794480187 | Shutterstock

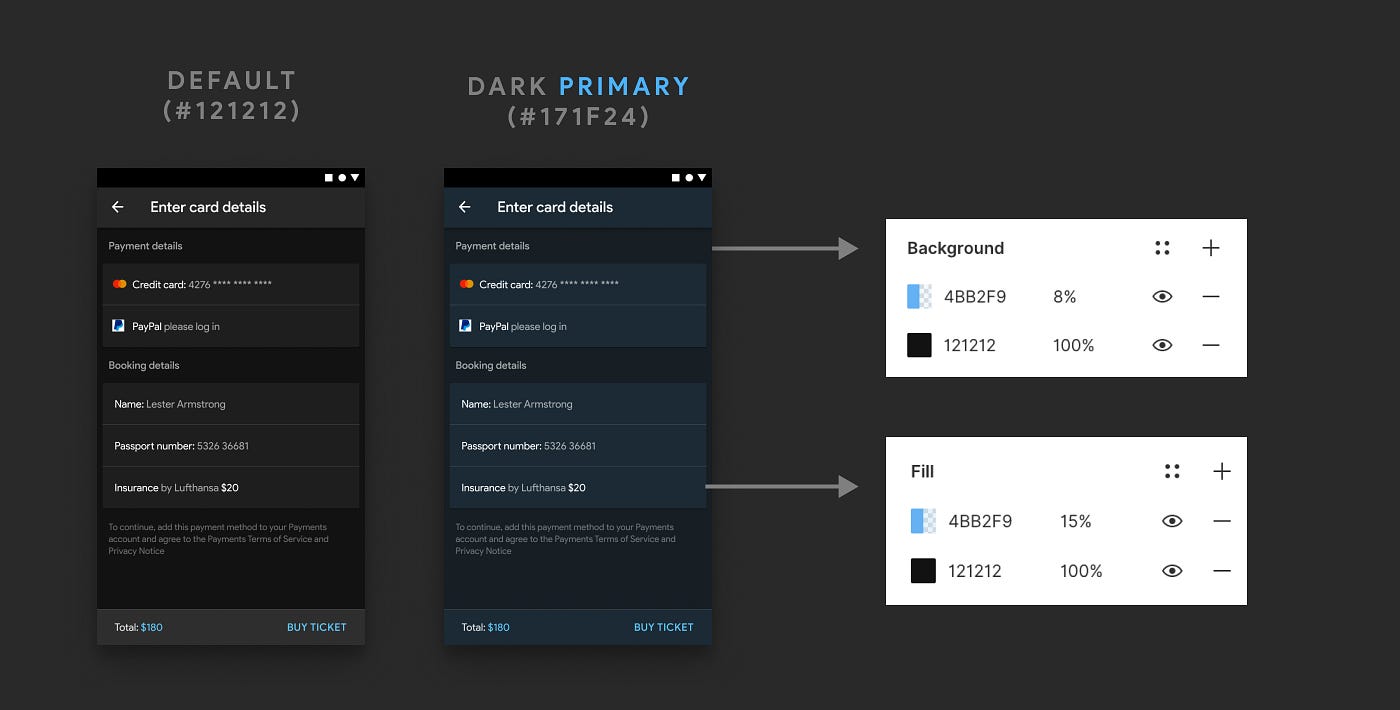
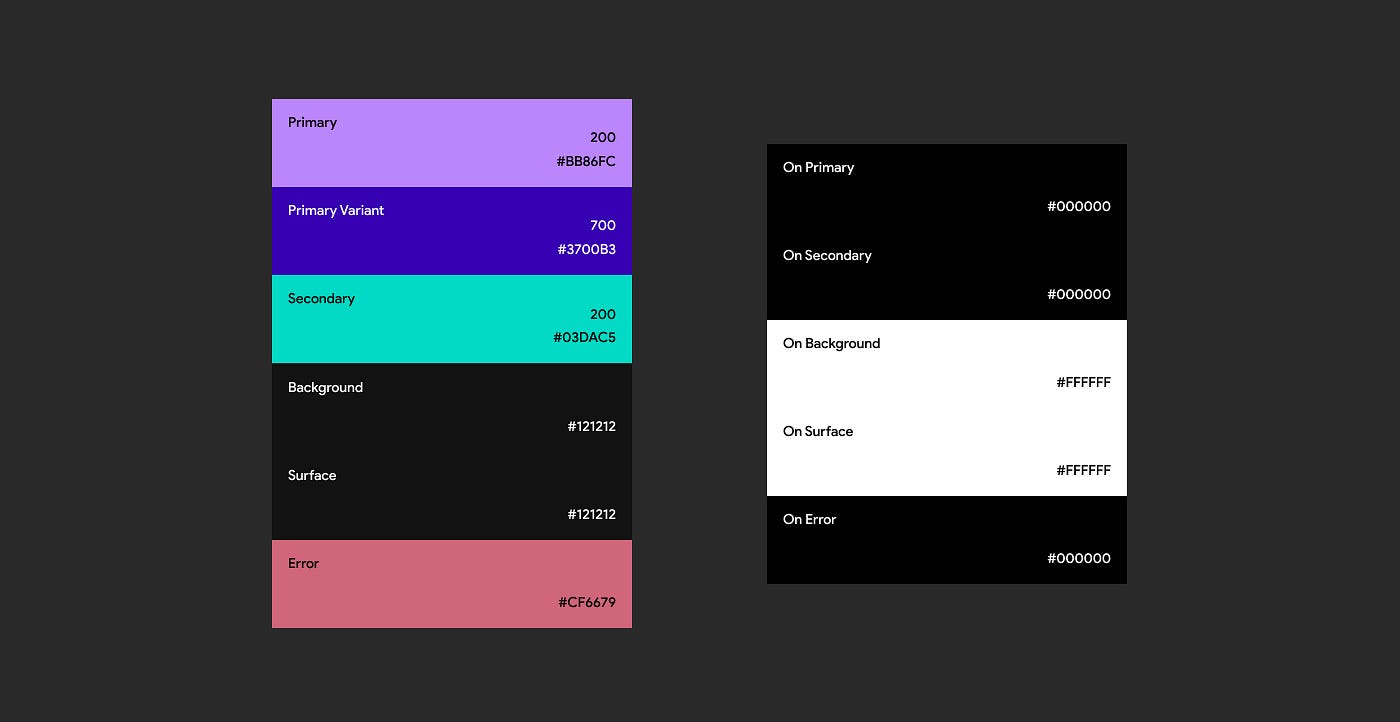
Design for the Dark Theme. Bringing the dark UI on Android apps | by Pierluigi Rufo | Snapp Mobile | Medium